Hovr's Submitted Content feature allows you to obtain content straight from the camera rolls of your guests. We take care of the heavy lifting, securing all rights and permissions to use that content in Hovr and on any other platform too!
How to get started with Submitted Content:
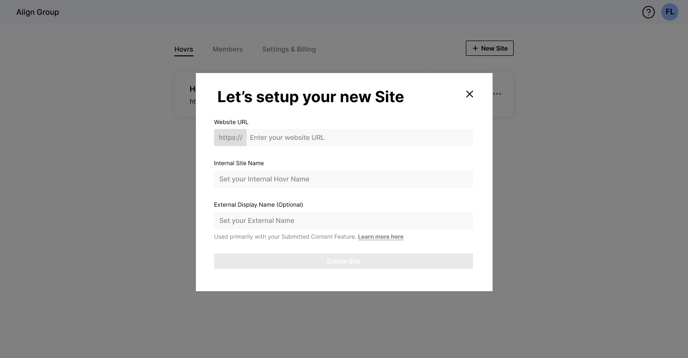
1. When setting up Hovr for a new Site, add your guest-facing Display Name in the "External Display Name" field. For most of our clients, this is the name of their property or brand.

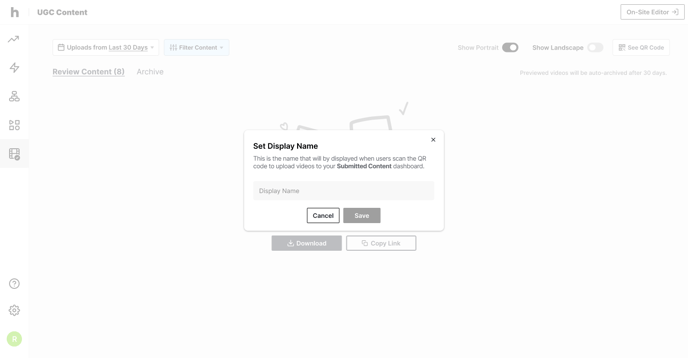
2. If you are working within an existing Site's Hovr, add the Display Name from the Submitted Content tab in your Admin Dashboard.

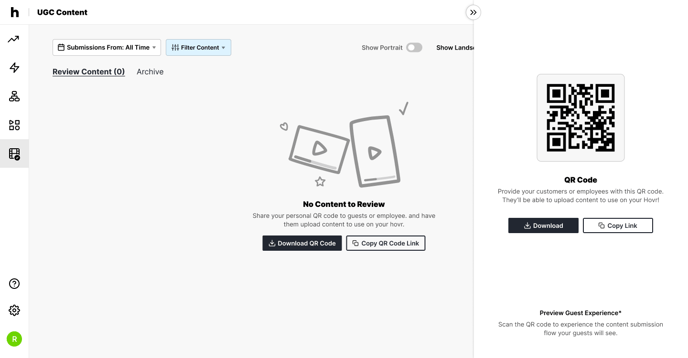
3. Download your QR code or copy your unique Submitted Content link

4. Create your Submitted Content strategy. This could include:
-
- On-property flyers at the front desk, elevators, attractions
- Table tents or QR code stickers on restaurant tables or guest room nightstands
- QR code links in guest emails during the stay or post-checkout
- Incentives (raffles, discounts, etc) for content submission
5. Deploy your strategy and watch Submitted Content begin to roll in!
How to manage your Submitted Content:
As property guests begin uploading Submitted Content, your Submitted Content Dashboard will fill with videos for you to manage and approve.
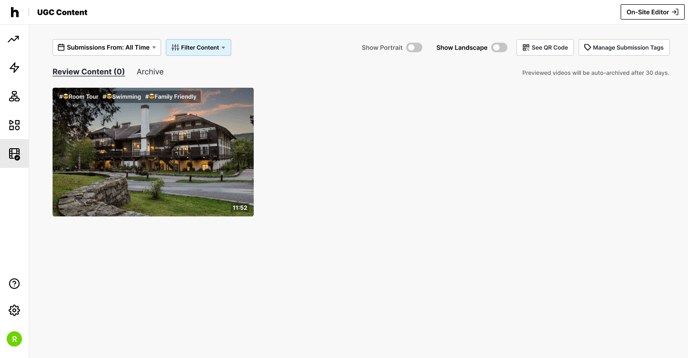
1. From your Submitted Content Dashboard, preview newly submitted videos. Hovering over the thumbnail will allow you to quickly "Archive" or "Add to Library".

2. If you'd like to make changes to a video, hover over it and select "Edit"

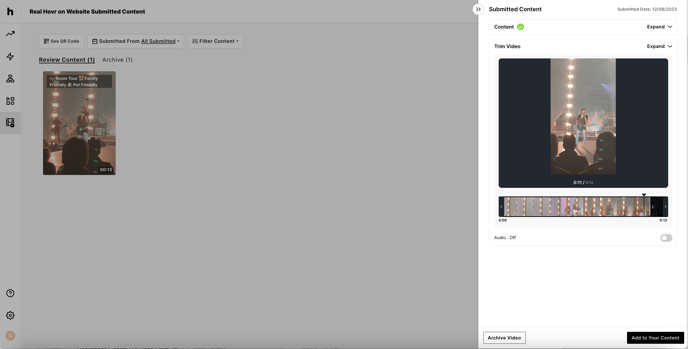
3. From the drawer, you can trim the video, mute the audio, and make changes to the Content Tags. Once you are satisfied with the changes, select "Add to Your Content".
4. Once you select "Add to Your Content" from the edit drawer or "Add to Library" from your Dashboard, your media will be moved into your Content Library, where it will be ready for you to add CTA's and begin dropping in Moments on your site!